首先React自從v16以後推出React Fiber的全新底層架構,而React底層使用fiber架構重構後得以實現features 例如 'Concurrent Mode' 與 'Suspense Data Fetching',也因為React16帶來React Hooks,改變了開發的模式與Codeing Style的改變,其實React也在這時針對內部的實作與架構進行了重構,也就是 'React Fiber Architecture',這個架構也是 React 未來許多功能例如 'Concurrent Mode' 得以實踐的基礎。
從宏觀的角度React Fiber指的是source code經過重構後產生全新架構,以狹義的角度fiber是擁有許多特定屬性JavaScript物件,而fiber代表著「An unit of work for React to process」。
fiber架構歸因於:
* 可以將頁面渲染的任務切分成 chunks
* 不同的任務可以經過 prioritize 區分優先級
* 任務可以暫停,之後再繼續執行(這也是將任務分優先級的目的,當做到一半出現更高優先級的任務的時候,會希望可以先暫停目前工作的執行,等處理完高優先及任務後再回來繼續執行)
* 可以重複使用之前的 work,也可以將不需要的 work 丟棄掉
react fiber本身為了解決現代web中造成使用者最討厭的體驗「頁面卡頓」與「沒有內容的白屏畫面」而誕生的架構,造成這類問題的原因大多都出自於CPU 的瓶頸(元件層級深且複雜、耗性能的運算、設備本身 CPU 性能不足…等等)與 IO 的瓶頸(網路請求)。
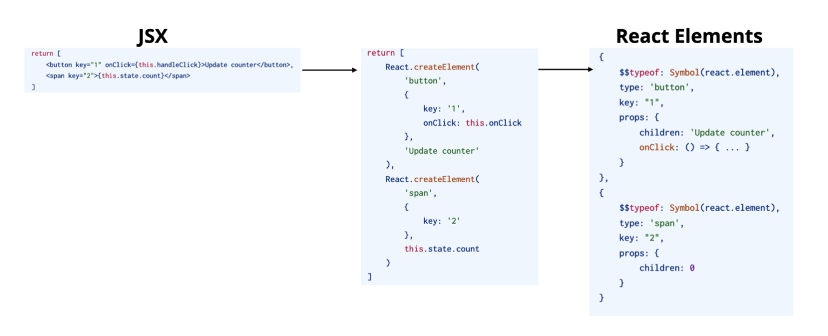
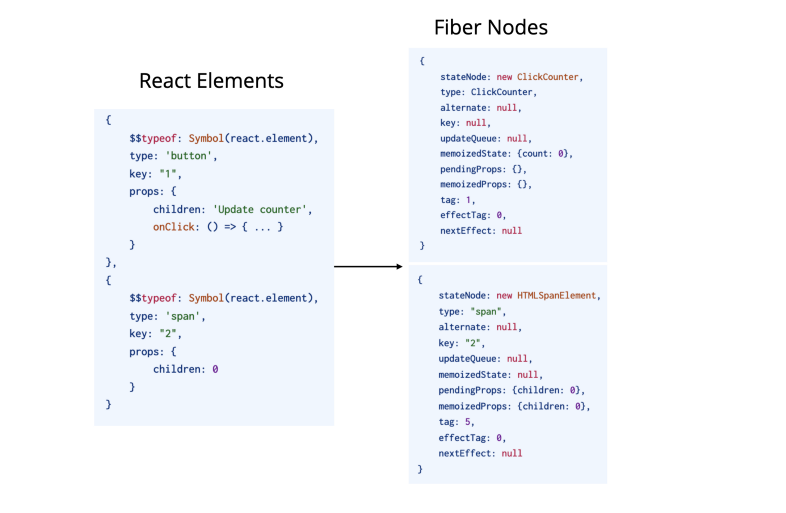
JSX -> React Element -> Fiber Node
React 在背後會呼叫 React.createElement來將 JSX 中的 elements 轉換成 React Elements。並且從上圖可得知在 fiber 架構下,react 還會透過呼叫 createFiberFromTypeAndProps 這個 function 將 React Elements 轉換成 Fiber Nodes。
大多fiber的認知:
* 會形成一個由 fiber nodes 串連起來的 tree(我們都知道在寫 component 的時候是樹狀結構,理所當然由它轉換而來的 React Elements 與接著由 React Elements 再次轉換而成的 fiber nodes 也會是樹狀結構)
* fiber node 其實也代表了 React Element,但它涵蓋了更多屬性
* fiber = unit of work for react to process
* React Fiber 會經過兩階段的處理過程:1. Render Phase(非同步)2. Commit Phase(同步)
